ToothPaste Guide
ToothPaste is the fastest way to import your SVGs into After Effects.
Installation
The easiest way to install and license is by using the aescripts + aeplugins manager. To install a trial you can select 'Add Trial' from the 'Account' menu.
For manual installation follow these steps:
- Download the ZXP/UXP Installer
- Drag the ZXP file into the installer
Using ToothPaste
ToothPaste is a simple extension with a minimalist UI. The easiest way to use it is by copying an SVG from another app (e.g. Affinity Designer, Figma, etc.) and clicking on the 'Paste SVG' button.
Paste SVG
This button pastes the SVG on the active composition.
Split into layers
This option lets you split the groups and shapes into their own layer.
Center in comp
This option allows you to center your SVG in the middle of the composition. By default, ToothPaste will paste from the top left corner of the active comp.
Editable text (Experimental)
This option allows you to paste text elements as editable text.
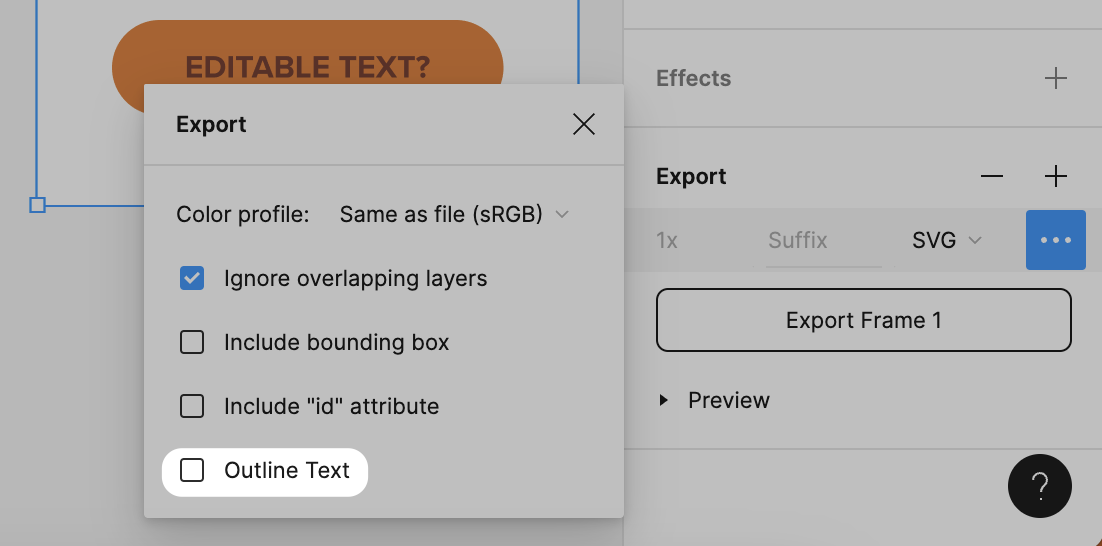
Note: when copying text from Figma, make sure to add an export option set to SVG and disable the Outline Text option, otherwise your text will be exported as paths.
 
Troubleshooting
The extension won't open
If you've installed the extension but can't open it or find it in the Extensions menu, please follow the steps detailed in this guide: ZXP/CEP Extension Won't Open.
I get the following error when trying to paste: "Unable to parse SVG. Please make sure you have copied valid SVG code."
This error means that the extension wasn't able to read the SVG code from your clipboard. Most of the time, this happens because you haven't copied valid SVG code. If you're copying from Figma or Sketch, make sure to select "Copy as SVG". For Affinity Designer, make sure "Copy items as SVG" is enabled in the settings.
If you're trying to paste an SVG with text elements, there is currently a bug where some symbols such as an ampersand (&) will result in this error. A fix is being worked on, but in the meantime, try converting the text to an outline.
Why do I get an empty Shape Layer after pasting?
An empty or incomplete Shape Layer usually means the extension encountered an unsupported feature and was unable to continue. Although masks and gradients are supported, they can sometimes cause issues in complex SVGs, so it's a good idea to try disabling them and pasting again. If you continue to face this issue, even after disabling these features, please open a support ticket with a copy of the SVG code you're trying to paste on aescripts.com.
I checked the "Editable text" option but the text is still being pasted as paths when I copy as SVG from Figma.
If you are copying text from Figma, make sure to add an export option set to SVG and disable the Outline Text option, otherwise your text will be exported as paths.

Which SVG features are unsupported?
The following features are not currently supported by the extension:
- Images
- Layer styles and effects
- Layer names
Will those features be coming to the extension?
Some these features are currently planned for future updates to the extension, although there's no ETA available at the moment.
I checked the "Split Into Layers" option but I only see one Shape Layer.
Sometimes, the way the SVG is set up means every element is imported inside one group. If this is the case, try changing the way your elements are organised in your design app and paste it again.
Does ToothPaste share my designs or information with third parties?
No, everything is run locally on your device, so no information is shared with third parties, including your designs. Likewise, the extension does not collect any analytics or user information to function. It does, however, use aescript's licensing system to verify a valid license has been registered, so any user information required by this process will comply with aescript's privacy policy.